Простой и понятный интерфейс сайтов для нас - как само собой разумеющееся. Однако за наполнением интернет-площадок стоит долгая работа нескольких специалистов, один из которых - дизайнер интерфейсов. Он не только "рисует" красивую картинку, но ещё и выступает экспертом по созданию удобных ресурсов с понятной навигацией. Сегодня особое внимание уделим именно этой профессии.

Весомая часть нашей жизни сейчас проходит в сети. Кто-то сидит в социалках, а кто-то просто сёрфит по сайтам в поисках информации. Веб-реальность стала настолько привычной для нас, что всё в ней мы принимаем как готовое решение. И особенно не задумываемся о том, что сайты пишут посредством кодов, а создающие красивый визуал мультимедиа хранятся во внутреннем хранилище хостинга. Так давайте разберёмся, кто стоит за всем этим привычным удобством.
На чём работает дизайнер интерфейсов?
Для продуктивной и быстрой работы важен мощный инструмент с большим объёмом памяти, быстрым процессором и хорошим дисплеем. Идеально для задач креативного специалиста подходит MacBook. Большинство дизайнеров любят именно его за то, что у этого ноутбука самый удобный тачпад, экран Retina с отличной цветопередачей и детализацией, а ещё он лёгкий и тонкий, что позволяет работать отовсюду. Однако, конечно, Macbook - это не панацея, дизайнер может работать и на устройствах на Windows.

Какими программами он пользуется?
Один из самых популярных инструментов для дизайнера интерфейсов в этом году - Figma. Это онлайн-сервис для разработки интерфейсов и прототипирования с возможностью организации совместной работы в режиме реального времени. Редактор очень прост в использовании, поэтому в нём комфортно работать даже с базовым набором навыков, однако при этом у сервиса есть огромный потенциал. Сейчас Figma позволяет не только рисовать интерфейсы, но и делать интерактивные прототипы, коллаборировать с другими дизайнерами, разработчиками и менеджерами, а с помощью плагинов - ещё и проводить ux-исследования, собирать дизайн-библиотеки, связывать их напрямую с фронтендом и ещё много всего. Кстати, у Figma также есть дополнение - Figma Mirrow, которое сразу же может показать, как будет выглядеть интерфейс, а также позволит исправить недочёты, если это необходимо.

Однако, как бы ни был популярен онлайн-редактор Figma, Adobe Illustrator никто не отменял. В нём всё же куда удобнее делать разнообразные иконки и иллюстрации, без которых не обойдётся ни один интерфейс. Его отличие - в том, что этот редактор работает с векторными изображениями, для построения которых используются примитивные фигуры, такие как круги, треугольники и прочее. Adobe Illustrator также работает с элементами растровой графики и умеет это делать в единой среде компании Adobe, поэтому созданные проекты легко транспортируются из одной программы в другую. У этого редактора широкий набор инструментов, поддержка большего количества форматов и более удобная работа с кривыми Безье.
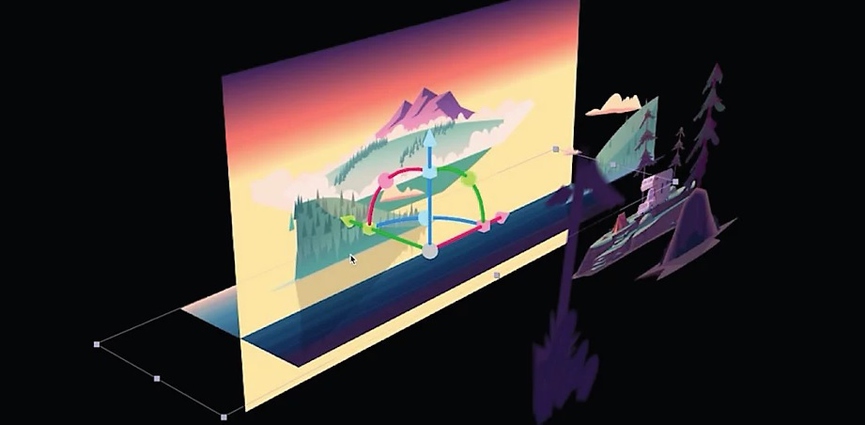
Следующая программа не так часто используется в веб-дизайне, но иметь её на рабочем столе будет не лишним. Это Adobe After Effects - редактор для создания анимированной графики, эффектов, презентаций. Для веб-дизайнера анимация интерфейсов самая показательная. С помощью AE можно сделать проект будущего сайта, например, и наглядно показать, как будут открываться странички, из чего состоит личный кабинет, как он будет выглядеть и прочее. Также, если необходимо сделать какую-то нестандартную анимацию - эта программа то, что нужно. С её же помощью, кстати, делается кеинг (процесс совмещения реальных людей с компьютерной графикой) и композитинг (сборка снимков и видео методом совмещения слоёв). Так что возможностей у программы очень много, нужно лишь научится правильно их использовать.

Ещё одна программа объединяет в себе несколько отдельных, то есть с её установкой можно забыть о всевозможных календарях, планерах и листах «To do», потому что в ней всё это есть. Сервис Notion содержит в себе массу инструментов - от банальных заметок до баз знаний и канбан-досок. Однако при этом он выполнен в виде единого рабочего пространства и помогает аккумулировать большие объёмы информации, удобно структурировать их и делиться ими посредством своих возможностей. А ещё в нём можно собирать своё портфолио и делиться им с заказчиками и потенциальными работодателями.
И одна очень полезная программа, которая будет контролировать вас и ваши задачи лучше, чем ваш собственный начальник, - это Jira. Мало просто создать задачу, важно ещё довести её до конца, именно этим сервис и занимается. Программа использует различные статусы процесса по задачам, а также отмечает их приоритет. С ней можно быть уверенным, что задача будет выполнена качественно и в срок, ведь на протяжении всего процесса Jira будет за вами следить.
Ну, а чтобы за вами никто, кроме Jira, больше не следил, пригодится еще Антивирус Kaspersky. Комплексное решение для устранения вредоносного ПО и хакерских атак рекомендовано не только для дизайнеров интерфейсов, а для всех специалистов и устройств, особенно тех, которыми пользуются дети. Так что если не хотите стать жертвой мошенников, отметьте это.
Где всё это найти?
Весь софт и решения можно найти у надежного поставщика программного обеспечения - в интернет-магазине Softline.